
An all-in-one cooking solution.
Discover new recipes, plan out your meals in advance, and transfer recipe ingredients straight to your shopping list with this comprehensive cooking app.
Project Type: End-to-end
Roles: Sole UX/UI Designer
Duration: June – July, 2022
Tools: Notecards + pen, Google Forms, Figma, Lookback.io
Introduction
The Story Begins…
Cooking is essential, yet many struggle with meal planning, recipe discovery, and cooking with confidence. Existing apps often feel cluttered, impersonal, or overly complex. Seeing friends and family avoid cooking due to these frustrations, I set out to design a solution that makes cooking simple, engaging, and accessible.
Motivation & Goals
Motivation & Goals
With a passion for food and great UX design, my goal was to create a cooking app to:
- Simplify Meal Planning – Help users create meal plans based on dietary preferences, available ingredients, and time constraints.
- Streamline Grocery Shopping – Integrate grocery list generation with the ability to sync with online grocery shopping apps.
- Provide Personalized Recipe Recommendations – Suggest recipes tailored to users’ tastes, dietary restrictions, and past cooking habits.
- Improve Cooking Efficiency – Offer tools like timers, split-screen mode, and an “always on” display to make following recipes easier.
This case study outlines the design process, challenges, and solutions in creating a seamless cooking app.
Research
Context & Constraints
Context & Constraints
To design a cooking app that meets users’ real needs, I wanted to understand common pain points and behaviors around meal planning, grocery shopping, and cooking. My research focused on busy people who cook regularly, but face challenges with cooking app efficiency, organization, and functionality.
My biggest constraint was time: I gave myself one month to complete the whole project end-to-end. While juggling a family and a full time job, I knew it would be quite a challenge.
Research Goals
Research Goals
- Identify common frustrations with existing cooking apps.
- Understand how different users approach meal planning and grocery shopping.
- Determine key features that would enhance the cooking experience.
Assumptions
Assumptions
Q: Do my users need/want an all-in-one recipe app?
A: I want such an app, so I believe others will as well.
Q: Do they use any recipe or cooking apps currently? Which ones?
A: Yes, I think my users use such apps. Pinterest is likely the most prominent, and there are probably a handful of others.
Q: What are their likes or dislikes about those apps?
A: No one app does everything. Some apps are buggy, not intuitive, or clunky to use.
Q: What pain points do my users have among recipe storage, meal planning, grocery shopping, and cooking?
- Pinterest is great at storing and collecting recipes, but it’s hard to filter/search by things like ingredients, style, nationality, etc. Planning meals each week is a pain because of the above.
- In order to do grocery shopping, you have to find and pull up each recipe and manually load all the ingredients into your list.
- Recipe pages are loaded with blog content, too many images, and annoying ads.
- My screen doesn’t stay on, so I’m constantly either tapping the screen with dirty fingers or adjusting my screen timeout setting.
- I hate having to scroll back and forth between ingredients and instructions.
- I wish I had a multi-timer tool available to easily set cook times for multiple elements.
Q: What pain points do they have transitioning between the above four categories?
A: No one app connects them all. See above.
Q: What features do they want the app to have?
A: They will want all the features presented on the first page.
Q: Will they prefer something streamlined and simple, or robust with lots of options?
A: Users will prefer something robust, as it’s the nature of an all-in-one app, but ideally it’s as streamlined and intuitive as possible.
Q: How much would users be willing to pay for a subscription to an all-in-one recipe app?
A: If the app truly does it all (except cooking the food for you), I expect users to be willing to pay between $2.99 and $4.99/month for this service.
Sizing Up the Competition
I researched the following apps to see what features they offered, how they synced with other apps, and what gaps needed to be filled:









Results: While many cooking apps exist, they all struggle from one or more issues:
- Poorly designed user interface
- Non-intuitive user controls
- Narrow app focus; only one function at a time
- Siloed functionality; no ability to sync with other apps
The Survey
Using a Google Form, I surveyed 53 participants about their cooking habits:

55% wanted one place to store all their favorite recipes

47% wanted help planning which meals to cook on which days of the week

42% wanted an easier way to get ingredients from their recipes into their shopping list

75% hated scrolling back and forth between ingredients and instructions
Results: I was delighted to find that many of these results validated my assumptions. However, I was shocked to learn that 60% of participants wanted an easy way to track what food they have in the house–I hadn’t even considered that possibility.
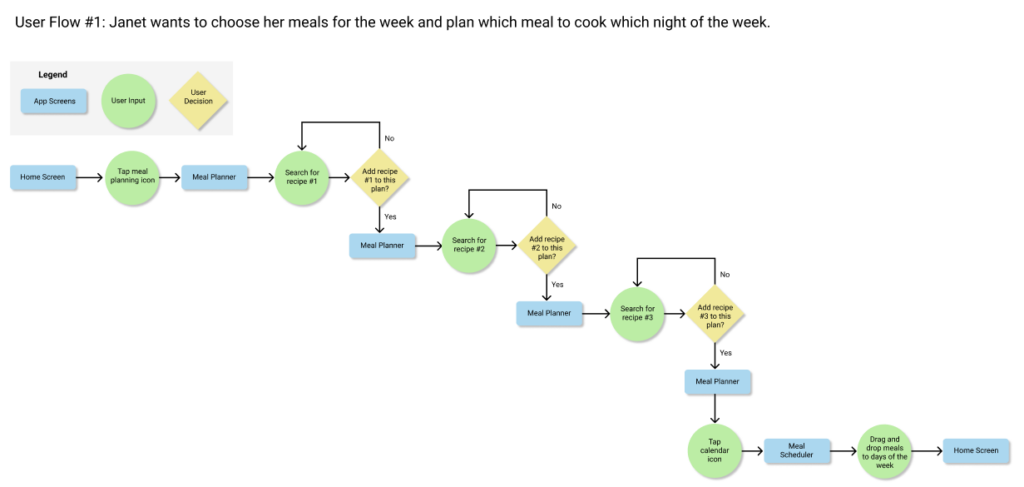
User Personas and Their Flows
I generated the following user personas to show the various ways people might use the app:

Janet – The Busy Mom
Age: 43 | Occupation: Teacher | Needs: Meal planning, quick & kid-friendly recipes
Janet juggles work and parenting three kids, making meal prep stressful. She needs an app that suggests easy, nutritious meals, generates grocery lists, and helps her stay organized. Time-saving features like batch cooking plans and automatic ingredient substitutions would make her life easier.


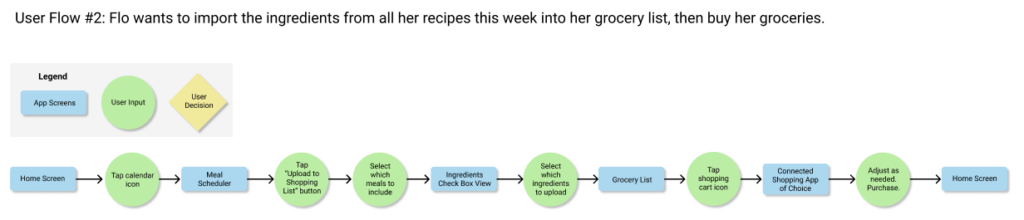
Flo – The Cooking Influencer
Age: 26 | Occupation: Food Content Creator | Needs: Online grocery shopping, accessibility features
Flo is a passionate cook with a large social media following. As a disabled woman, she relies on accessible tools to shop for ingredients online and plan content. She needs an app with seamless ingredient tracking and grocery ordering capabilities to help her create recipes efficiently.


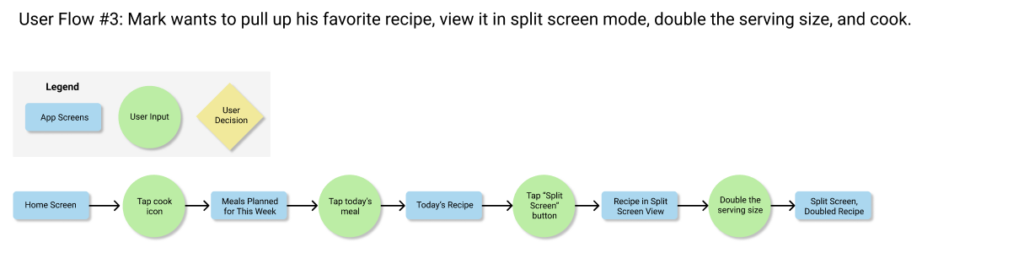
Mark – The Hard-Working Engineer
Age: 32 | Occupation: Software Engineer | Needs: Quick recipe access, split-screen cooking
Mark works long hours and values efficiency. He wants an app that saves his favorite recipes, lets him pull them up instantly, and supports split-screen mode so he can follow steps while cooking. Features like timers, portion adjusters, and hands-free navigation would improve his experience.

Insights
Insights
- Users struggle with recipe organization. Many have collections scattered across cookbooks, websites, and recipe catalogs, making it hard to find favorites when needed.
- Recipe discovery is overwhelming. Users often feel lost in an endless sea of recipes and want better filtering based on diet, cook time, and available ingredients.
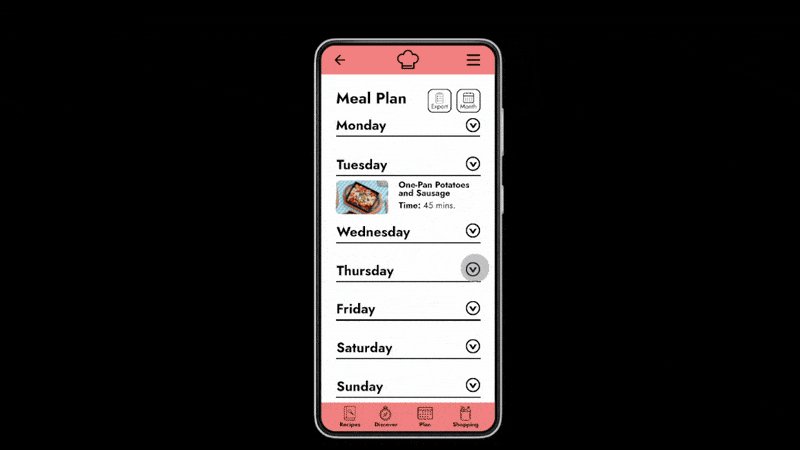
- Meal planning is time-consuming. Users find it tedious to plan meals for the week and want smart suggestions based on dietary preferences and past cooking habits.
- Grocery list creation should be automatic. Users prefer a system that generates a shopping list from selected recipes to save time.
- Exporting grocery lists is essential. Many users want a direct connection to grocery delivery apps like Instacart, Amazon Fresh, or Walmart.
- Always-on display mode is highly valued. Users dislike unlocking their devices repeatedly while cooking and prefer a hands-free, glanceable screen option.
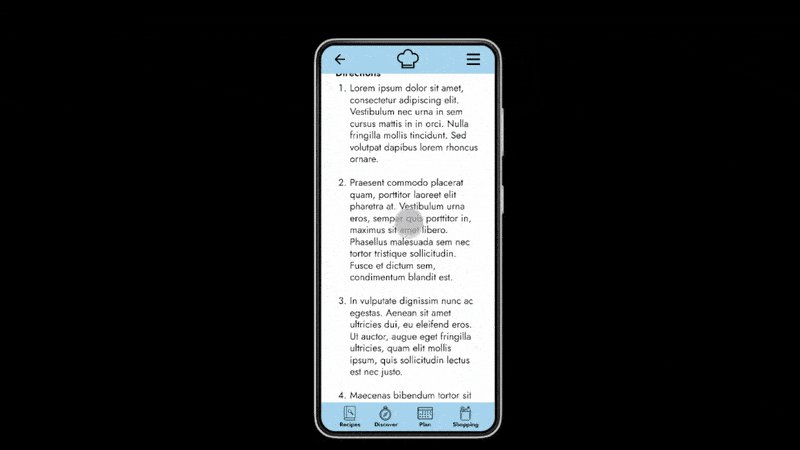
- Split-screen mode improves cooking efficiency. Users want to view ingredients and instructions at the same time.
- Users want recipe scaling. Adjusting ingredient quantities based on serving size is a frequent request.
- Nutritional information matters. Health-conscious users prefer recipes that include calorie counts, nutrients, and dietary labels.
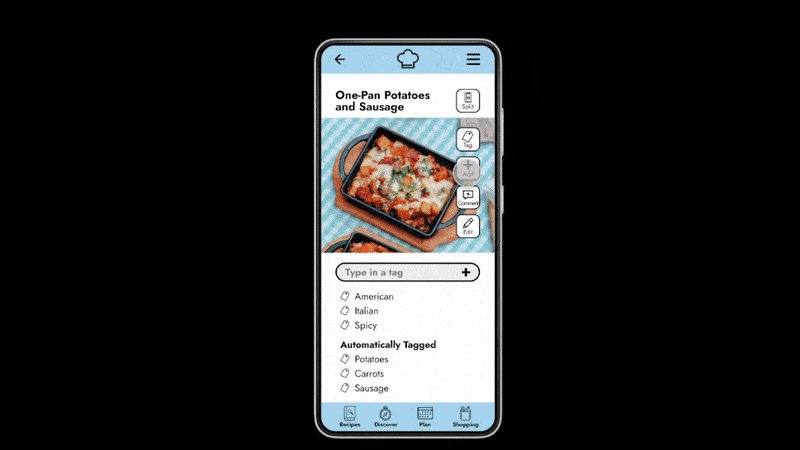
- Custom recipe creation is needed. Many users modify recipes and want an easy way to save their personalized versions.
- Uploading recipes from print is key. Some users want to be able to scan a printed recipe to create a digital version.
Wow! That’s a lot of insights. It seemed like, the longer I worked on this project, the more I realized I could do with it. I found myself feeling overwhelmed at the number of features I wanted to incorporate.
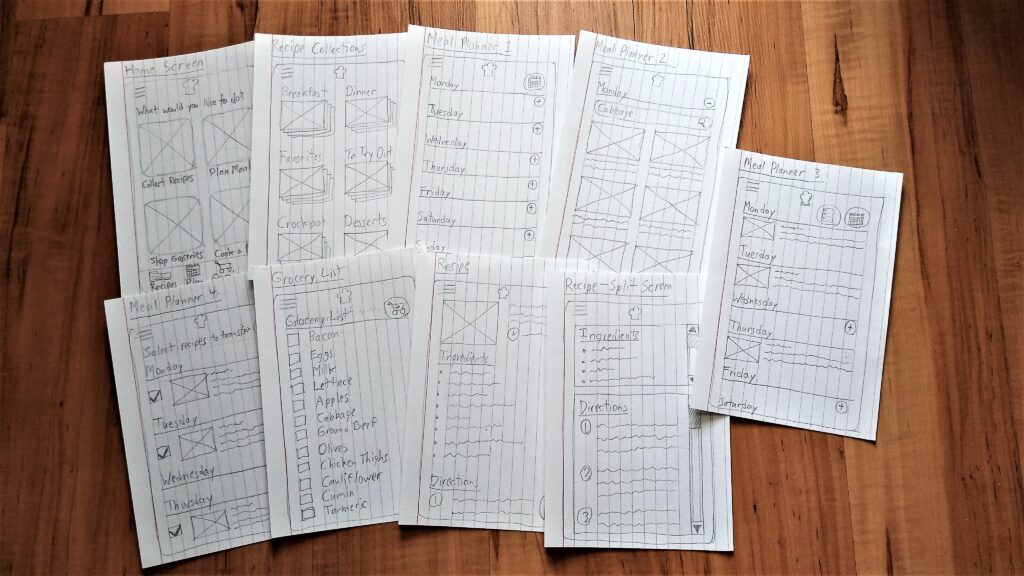
Lo-Fi Prototypes
Sketches

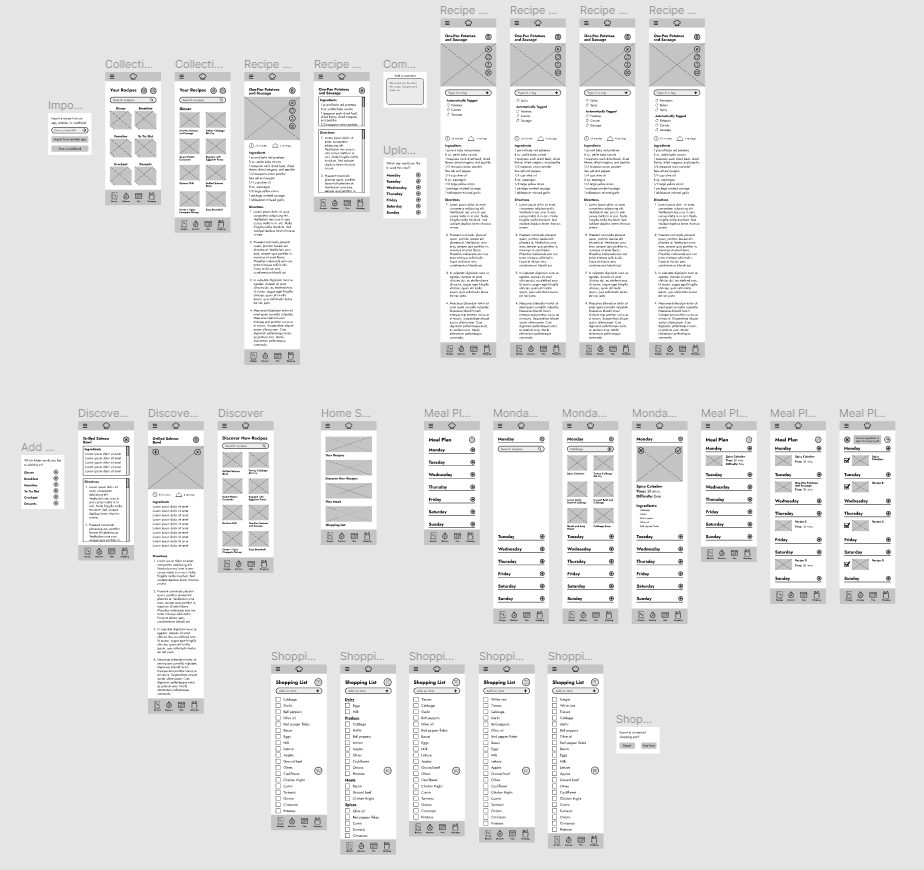
Wireframes

Hi-Fi Prototypes
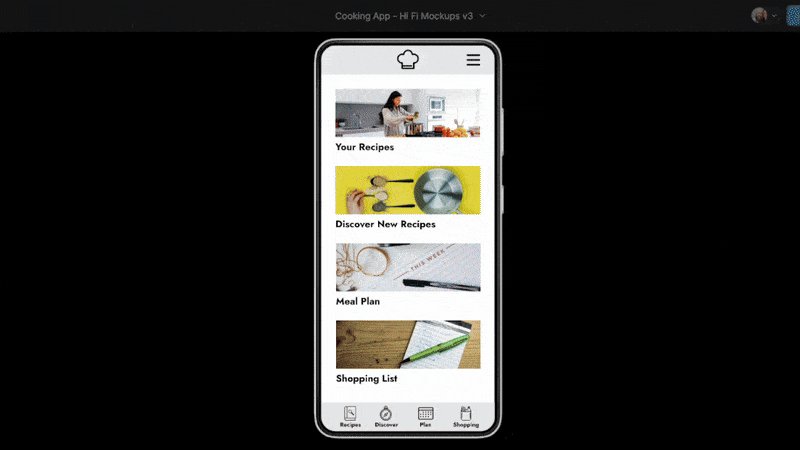
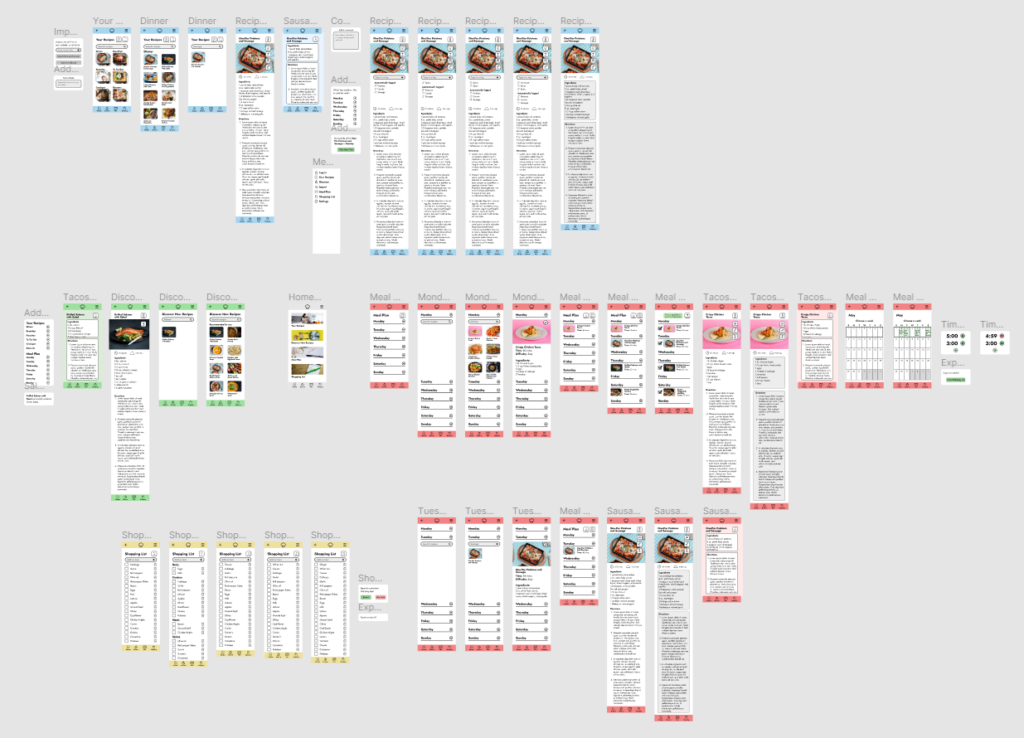
Full Prototype

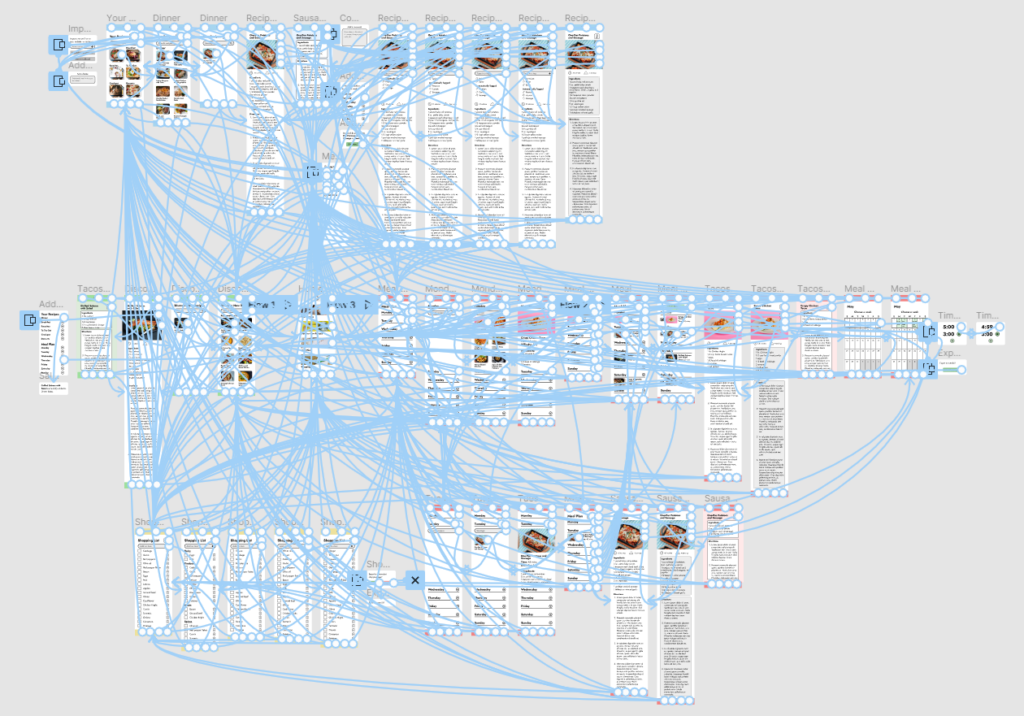
Clickable Prototype

Iteration
Usability Testing & Results
Usability Testing & Results
To validate the app’s design, I conducted usability testing with five participants using Lookback.io. Participants completed key tasks such as meal planning, adding groceries to the shopping list, and pulling up a recipe in split-screen mode.
Findings:
Successes:
- Users liked the look of the app (all 7+ ratings out of 10)
- Users enjoyed all four primary sections of the app: Discover New Recipes, Your Recipes, Meal Plan, and Shopping List (all 7+ ratings out of 10)
- Users loved features like scanning printed cookbooks, collecting/organizing recipes, and the grocery store list view.
Challenges:
- Most users struggled with using the prototype, especially with button purpose and labeling.
- One user noted not wanting yet another recipe source.
- Users disliked features including recipe commenting and recipe discovery.
- One user wanted the ability to edit or make custom recipes.
Improvements:
Based on feedback, I:
- Refined the interface for smoother navigation, especially clear and consistent button labeling
- Added the ability to edit recipes
Overall, testing confirmed the app’s value while highlighting areas for refinement, ensuring a seamless user experience.
Outcomes
Outcomes & Lessons Learned
Outcomes & Lessons Learned
The final design addressed key user needs, providing personalized meal planning, seamless grocery integration, and an intuitive cooking experience. Usability testing confirmed the app’s effectiveness, and refinements improved navigation and usability.
However, my biggest challenge was scope creep—I kept adding features, making the project too ambitious and pushing it past the deadline. While innovation is exciting, I learned that focusing on a core set of essential features is crucial for delivering a functional MVP on time.
I also found that my prototype was not as intuitive and user friendly as I had hoped. Even after one round of revisions, I can see further areas for improvement.
Finally, I would remove some features that I added, such as recipe discovery and recipe commenting. If I were to launch an MVP, I would scale it down to only the recipe collecting, organizing, and cooking features.
In future projects, I will prioritize a leaner approach: launch with a strong foundation, gather user feedback, and iterate over time.