An all-in-one cooking solution.
Discover new recipes, plan out your meals in advance, and transfer recipe ingredients straight to your shopping list with this all-in-one cooking app.
Project Type: End-to-end
Roles: Sole UX/UI Designer
Duration: June – July, 2022
Tools: Notecards + pen, Google Forms, Figma
Introduction
The Story Begins…
Cooking is essential, yet many struggle with meal planning, recipe discovery, and cooking with confidence. Existing apps often feel cluttered, impersonal, or overly complex. Seeing friends and family avoid cooking due to these frustrations, I set out to design a solution that makes cooking simple, engaging, and accessible.
Motivation & Goals
With a passion for food and UX design, my goal was to create an intuitive app that:
- Provides personalized recipe suggestions.
- Simplifies meal planning with smart grocery lists.
- Offers interactive, step-by-step cooking guidance.
- Includes a social element for sharing recipes.
This case study outlines the design process, challenges, and solutions in creating a seamless cooking experience.
Research
Context & Constraints
To design a cooking app that meets users’ real needs, I conducted a survey to understand common pain points and behaviors around meal planning, grocery shopping, and cooking. The research focused on busy individuals who regularly interact with recipes but face challenges in organization, accessibility, and efficiency.
Constraints included limited time for the research phase and the challenge of balancing diverse needs—from busy parents to working professionals. Additionally, since cooking habits vary widely, the app needed to be flexible yet streamlined.
Research Goals
The research aimed to:
- Identify common frustrations with existing cooking apps.
- Understand how different users approach meal planning and grocery shopping.
- Explore accessibility needs for users with disabilities.
- Determine key features that would enhance the cooking experience.
User Personas

Janet – The Busy Mom
Age: 38 | Occupation: Teacher | Needs: Meal planning, quick & kid-friendly recipes
Janet juggles work and parenting three kids, making meal prep stressful. She needs an app that suggests easy, nutritious meals, generates grocery lists, and helps her stay organized. Time-saving features like batch cooking plans and automatic ingredient substitutions would make her life easier.

Flo – The Cooking Influencer
Age: 29 | Occupation: Food Content Creator | Needs: Online grocery shopping, accessibility features
Flo is a passionate cook with a large social media following. As a disabled woman, she relies on accessible tools to shop for ingredients and plan content. She needs an app with seamless grocery ordering, ingredient tracking, and voice-controlled navigation to help her create recipes efficiently.

Mark – The Hard-Working Engineer
Age: 32 | Occupation: Software Engineer | Needs: Quick recipe access, split-screen cooking
Mark works long hours and values efficiency. He wants an app that saves his favorite recipes, lets him pull them up instantly, and supports split-screen mode so he can follow steps while cooking. Features like timers, portion adjusters, and hands-free navigation would improve his experience.
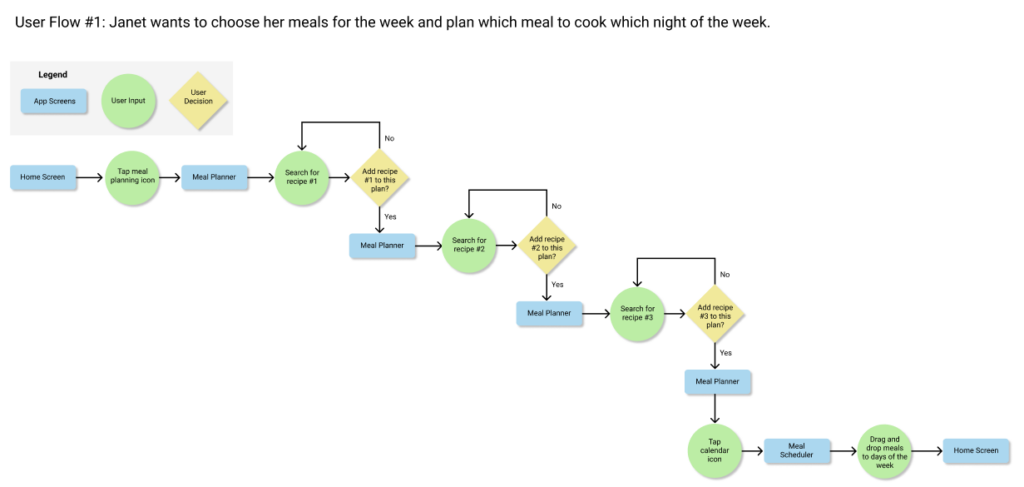
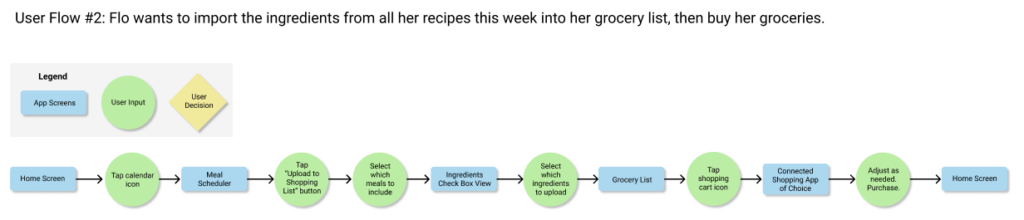
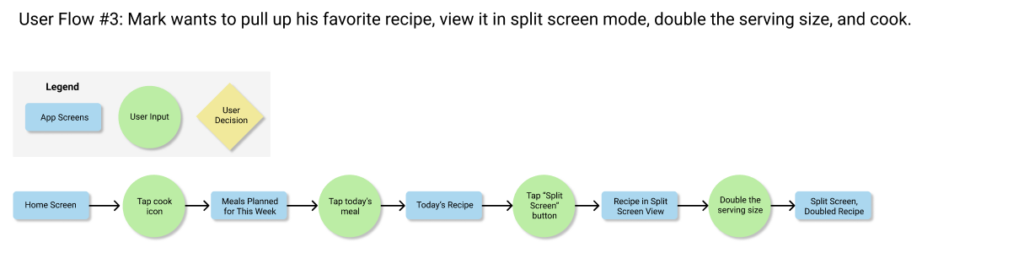
User Flows



Insights & Key Findings
- Time is a major barrier. Users, especially busy parents and professionals, want quick meal planning solutions and easy recipe access.
- Seamless grocery shopping integration is a must. Users, particularly those with accessibility needs, want an efficient way to add ingredients to an online cart and order groceries without switching between apps.
- Cooking should be hands-free and intuitive. Features like voice navigation, split-screen mode, and step-by-step guidance improve the experience, especially for multitasking users.
- Social sharing and content creation matter. Influencers want tools to track ingredients, organize recipes, and share their cooking process with their audience easily.
These insights shaped the app’s design, focusing on efficiency, personalization, and accessibility to create a user-friendly cooking experience.
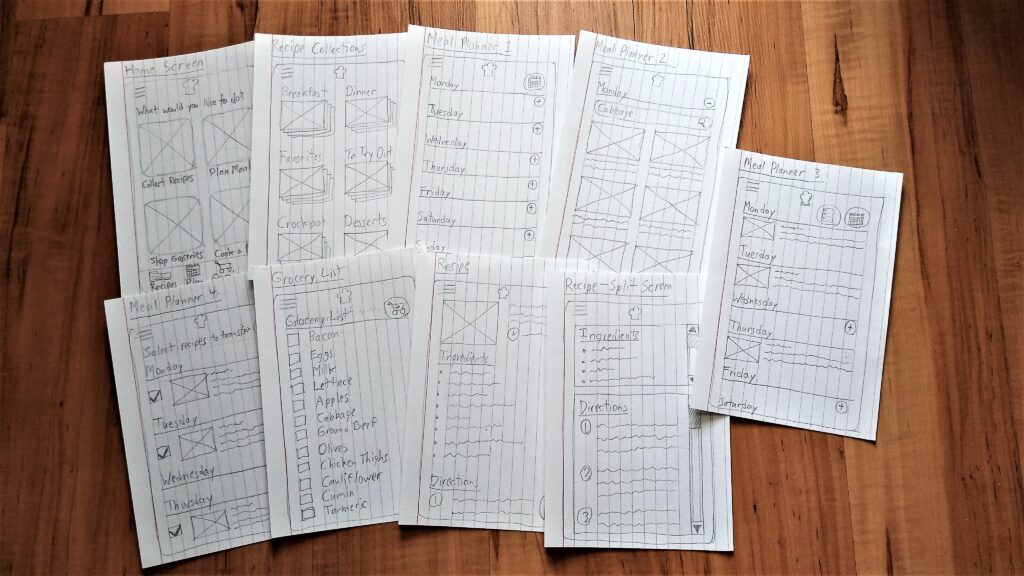
Lo-Fi Prototypes
Sketches

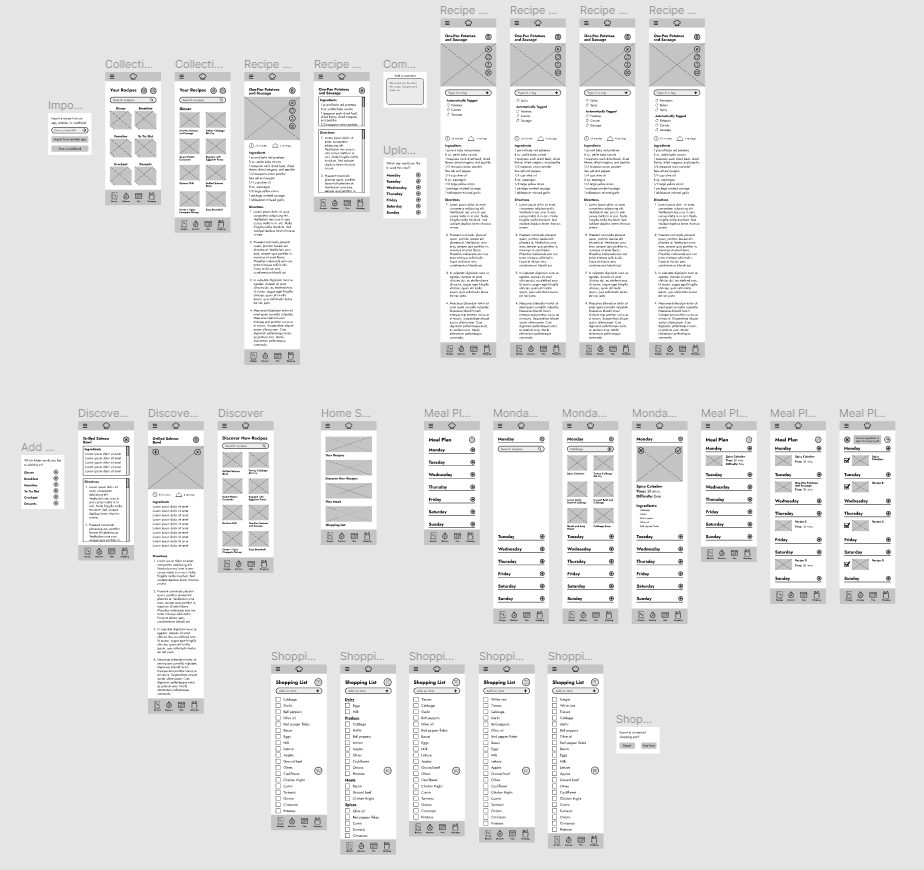
Wireframes

Hi-Fi Prototypes
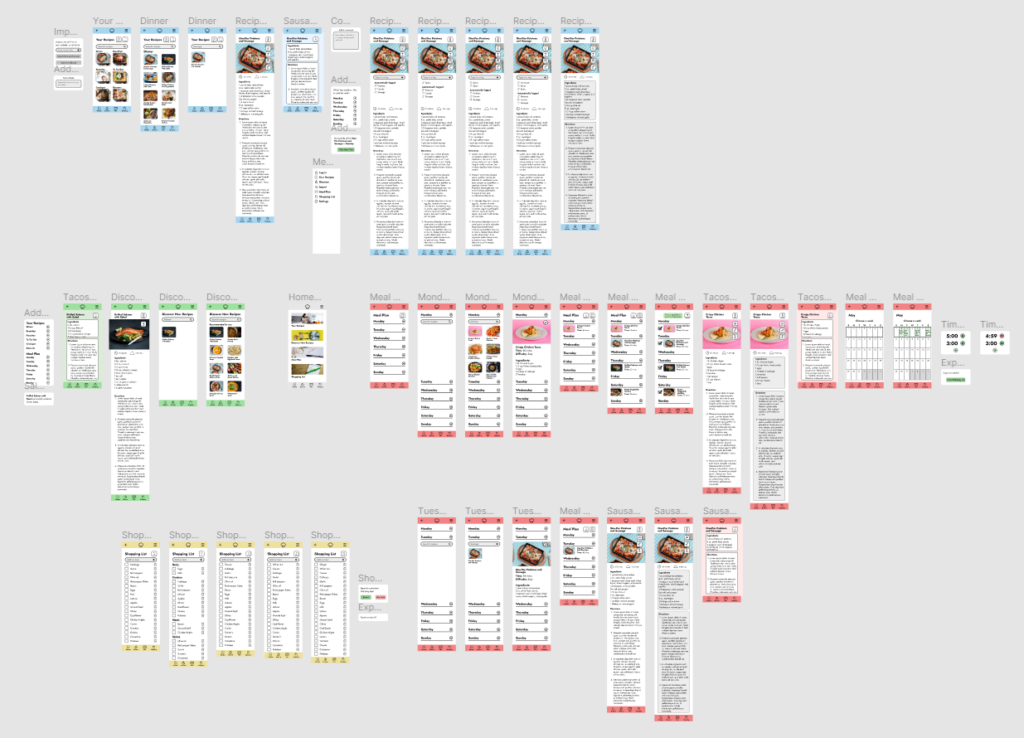
Full Prototype

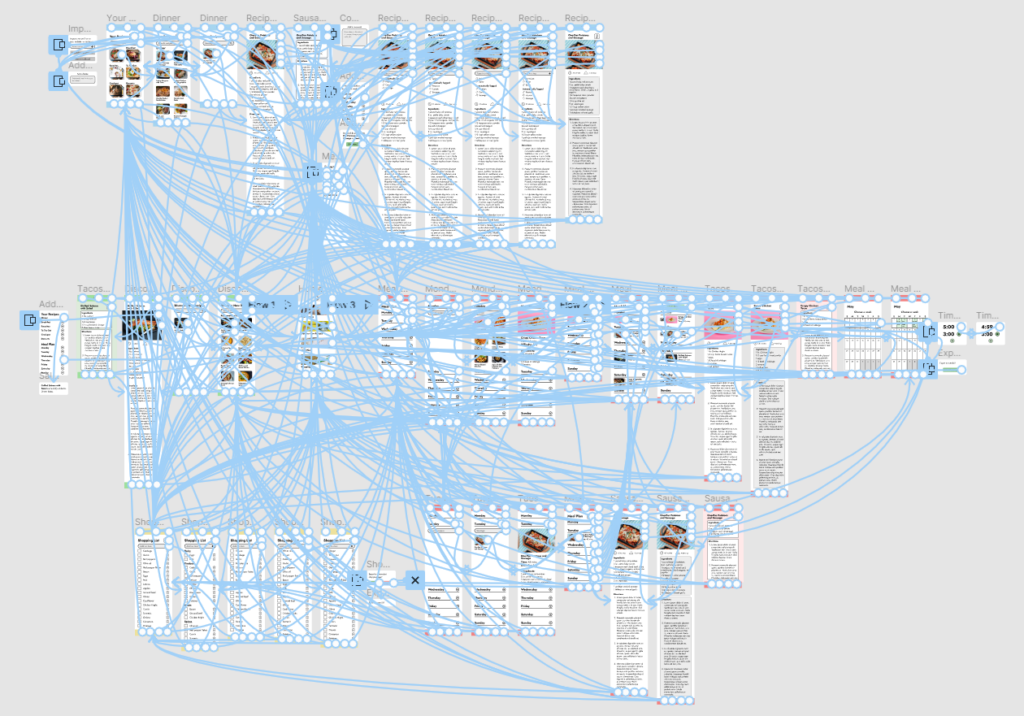
Clickable Prototype

Iteration
Usability Testing & Results
To validate the app’s design, I conducted usability testing with a diverse group of users, including busy parents, professionals, and a cooking influencer. Participants completed key tasks such as meal planning, adding groceries to a cart, and following a recipe in split-screen mode.
Findings:
- Success: Users found the personalized recipe recommendations and grocery integration highly useful. Some loved the automated meal plans, while others appreciated the accessibility features.
- Challenges: Some users struggled with navigation in split-screen mode, and one user suggested a more intuitive way to switch between steps.
- Improvements: Based on feedback, I refined the interface for smoother navigation, enhanced voice control, and improved grocery list organization.
Overall, testing confirmed the app’s value while highlighting areas for refinement, ensuring a seamless user experience.
Outcomes
Outcomes & Lessons Learned
The final design addressed key user needs, providing personalized meal planning, seamless grocery integration, and an intuitive cooking experience. Usability testing confirmed the app’s effectiveness, and refinements improved navigation and accessibility.
However, my biggest challenge was scope creep—I kept adding features, making the project too ambitious and pushing it past the deadline. While innovation is exciting, I learned that focusing on a core set of essential features is crucial for delivering a functional MVP on time.
In future projects, I will prioritize a leaner approach: launch with a strong foundation, gather user feedback, and iterate over time.